Rapiditatea cu care interactionam cu produsele digitale din ziua de azi a devenit o caracteristica esentiala pentru succesul acestora. Iar pretentiilor noastre cresc cu fiecare produs nou utilizat.
Nu suntem dispusi sa asteptam mai mult de cateva minute pentru un Uber, dorim livrarea comenzilor online in maxim 2 zile, upload instant al imaginilor pe Facebook si nici o milisecunda de buffering atunci cand ne uitam la un video pe Youtube.
Interactiunile noastre cer o viteza de utilizare tot mai mare.
In domeniul de User Experience Design (UX Design), viteza de utilizare descrie timpul minim in care utilizatorii indeplinesc un anumit task. Acest lucru include atat actiunile propriu-zise care duc la realizarea task-ului dar si timpul necesar utilizatorilor de a se redresa din eventuale erori.
Mai jos, gasesti 5 reguli pentru imbunatatirea vitezei de utilizare a produselor digitale, utile oricarui web designer, precum si exemple concrete ale aplicarii lor.
Regula 1. Respecta Legea lui Fitts
Legea lui Fitts este un model de kinetica umana ce cuantifica dificultatea selectarii unei tinte.
Descrisa pentru prima oara in 1954 de catre Paul Fitts, legea spune ca timpul necesar de a misca un obiect catre o zona-tinta depinde de distanta pana la acea zona si marimea ei.
Mai exact, in termeni de interaction design, cu cat zona-tinta este mai aproape si mai mare, cu atat este mai usor de atins cu un obiect, ce in cazul nostru poate fi reprezentat de un pointer de mouse sau de varful degetului.
Din acest motiv, sunt important de retinut urmatoarele sfaturi, descrise in cartea “Designing Better UX”, atunci cand gandesti un nou produs:
1. Creeaza zone interactive mai mari
Foloseste butoane putin mai mari si extinde la maxim zona clickabila a elementelor interactive de pe pagina (meniu, butoane, link-uri etc.). Insa pastreaza mereu in vedere design-ul de ansamblu, deoarece marire elementelor este eficienta pana la un punct, dupa care aceasta atinge un platou si o exagerare nu face decat sa eclipseze complet alte elemente importante de pe pagina.

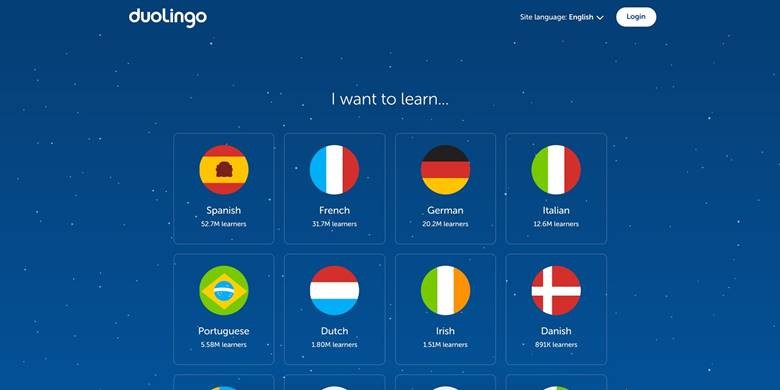
Duolingo foloseste un buton foarte mare pe homepage care este usor de identificat si selectat.
2. Minimizeaza miscarea pointerului
Gaseste echilibrul potrivit intre a grupa elementele interactive in functie de tip si in functie de pattern-urile de utilizare. Minimizarea distantei dintre aceste elemente, intr-un flow, va creste considerabil viteza de utilizare a interfetei.

Duolingo afiseaza carduri mari, clickabile, cu distanta mica intre ele.
Totusi, opusul Legii lui Fitts este o metoda foarte buna de a reduce erorile utilizatorilor prin adaugarea de spatiu suplimentar care sa separe anumite elemente astfel incat sa nu fie selectate din greseala.
3. Evita tensiunea musculara
Acest sfat este relevant in mod special in cazul interfetelor de mobil.
Deoarece gesturile implica o miscare temporara continua, ele presupun o tensiune musculara mai mare in comparatie cu actiunile simple de point-and-click efectuale pe un desktop sau pe un laptop.
La fel ca in cazul precedent, foloseste gesturi care implica miscari mai dificile pentru actiuni ce pot avea consecinte severe (precum stergerea unui cont), cu scopul a evita declansarea unor comenzi nedorite.

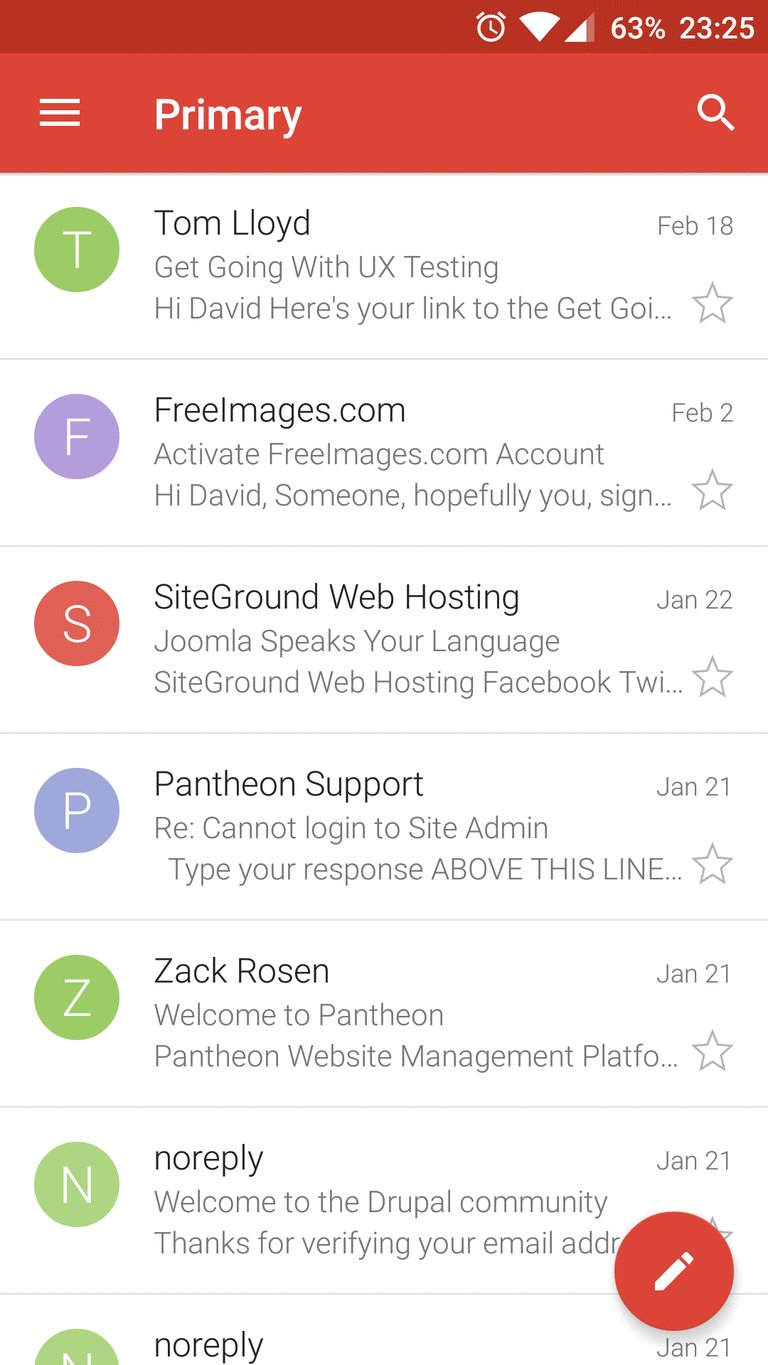
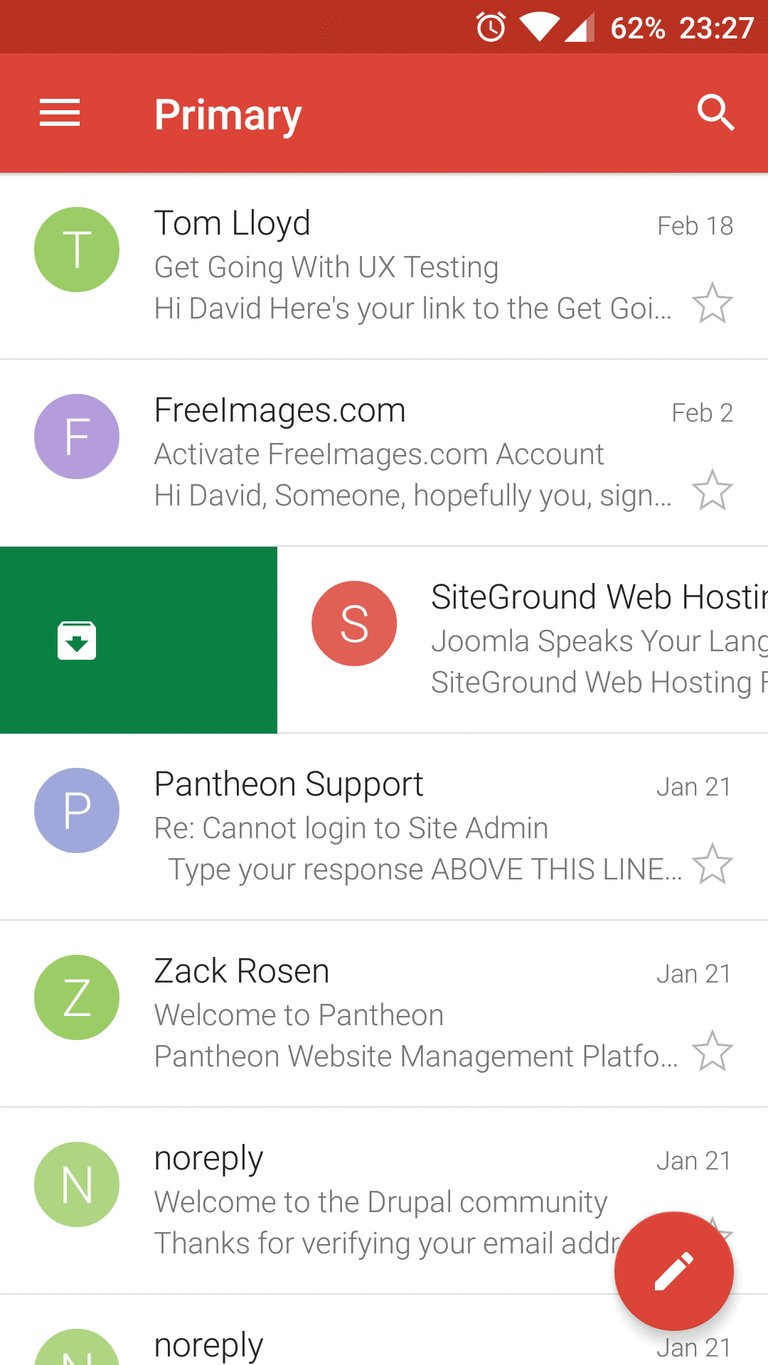
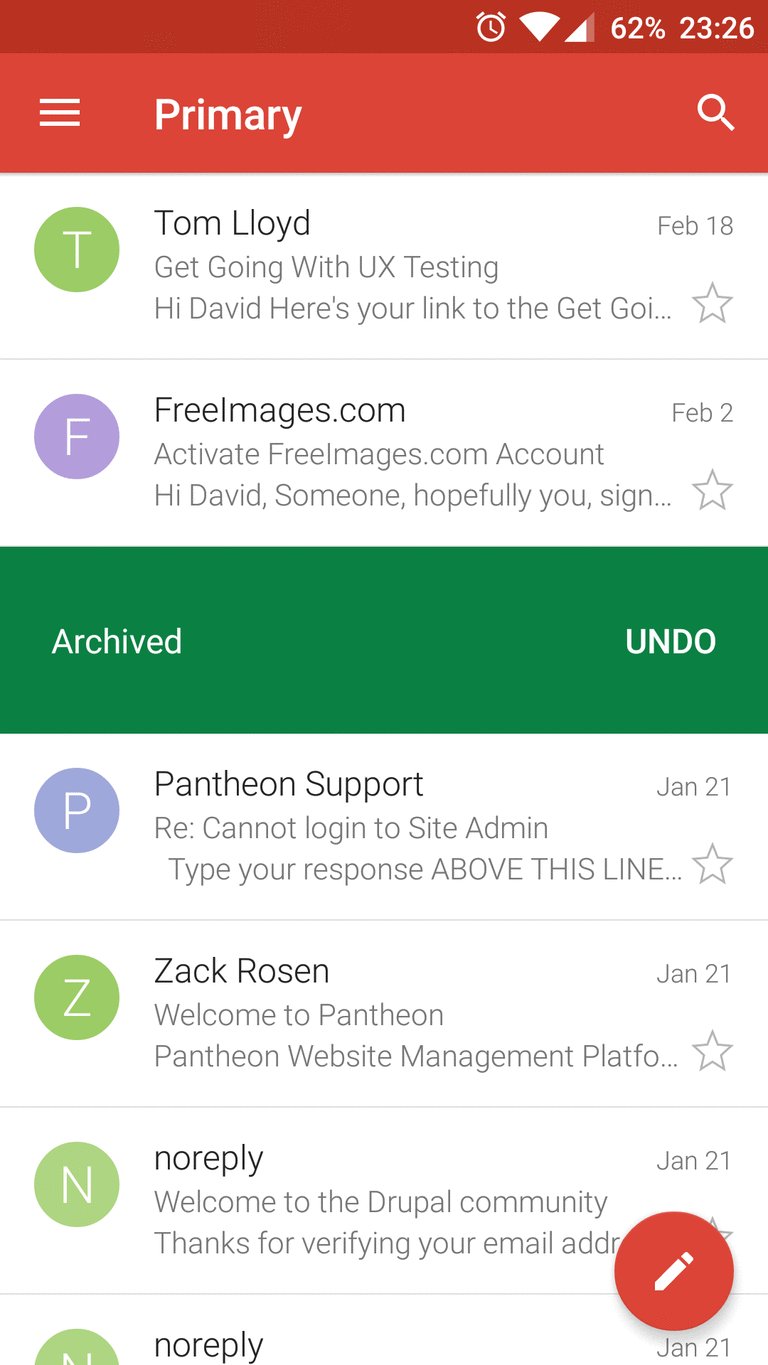
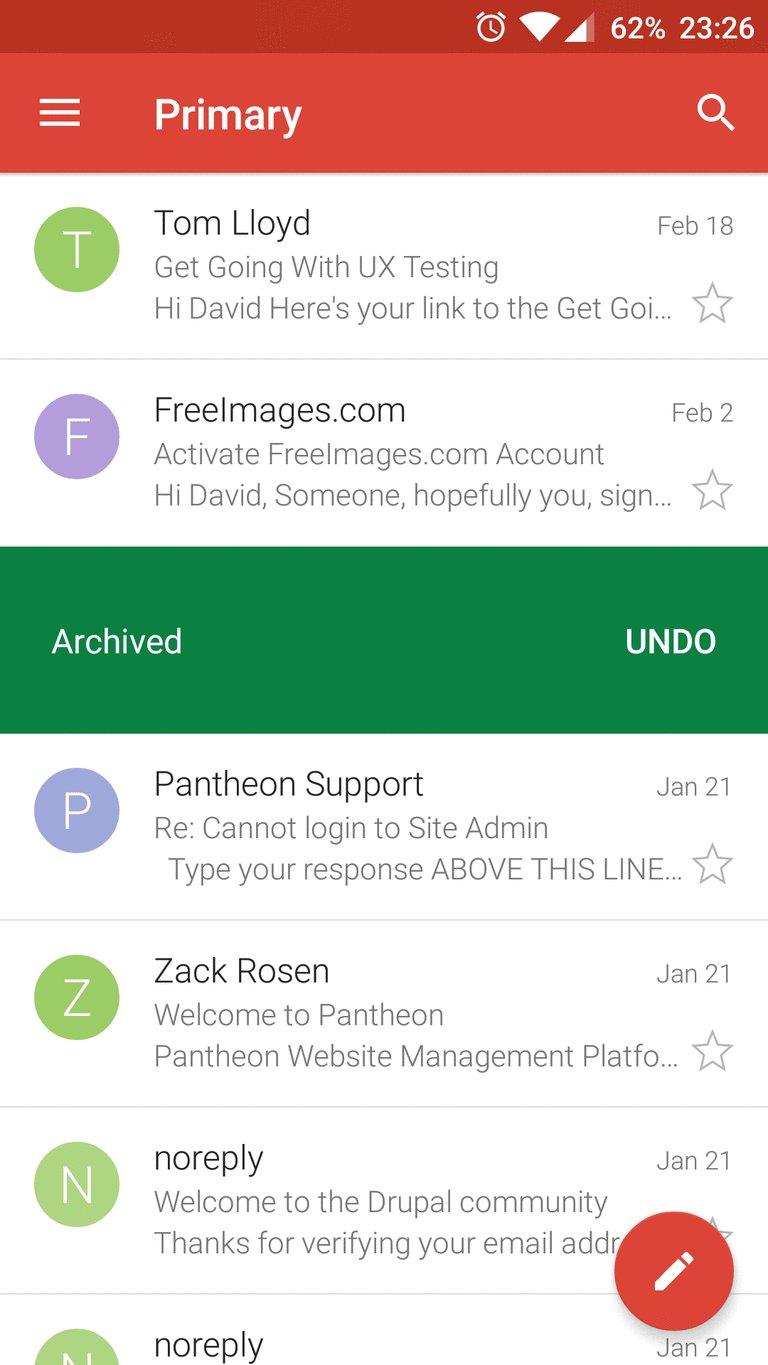
Aplicatia de mobil de la Gmail, foloseste gestul de swipe dreapta pentru a archiva email-uri, o actiune care necesita o tensiune musculara mai mare in comparatie cu o simpla apasare.
4. Exploateaza pixelii primari
Pixelii primari sunt zone de pe ecran care sunt mai usor de accesat.
Pentru un ecran de laptop sau desktop, acestia sunt situati in colturi si pe margini (nu si in cazul interfetelor web, insa), pe cand in cazul mobilului, acestia se afla in proximitatea zonei de actiune a degetului mare.
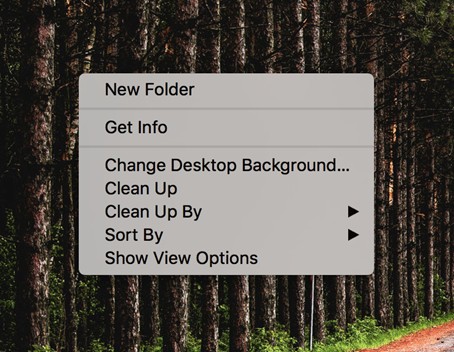
Cu toate acestea, pentru orice device care foloseste un pointer, cel mai usor de atins pixel de pe ecran este acela deasupra caruia esti deja, acesta fiind motivul pentru care au fost introduse meniurile contextuale declansate la click dreapta (vezi exemplul unui meniu de OSX).
Regula 2. Respecta Legea Hicks-Hyman
Cu cat numarul de optiuni prezentat utilizatorilor creste, cu atat timpul necesar acestora sa ia o decizie creste. Acesta lege, descrisa de psihologii americani William Edmund Hick si Ray Hyman in 1952, sustine ca micsorarea numarului de variantele afisate reduce incarcarea cognitiva si astfel viteza de utilizare este imbunatatita.
Este importat de notat faptul ca legea se aplica in principal elementelor care sunt listate aleator, precum item-urile dintr-un meniu sau categoriile de produse, care de regula sunt afisate in functie de valoarea lor pentru utilizatori sau pentru business, lucru ce scoate in evidenta importanta de a avea o taxonomie clara si de a construi o arhitectura informationala solida.

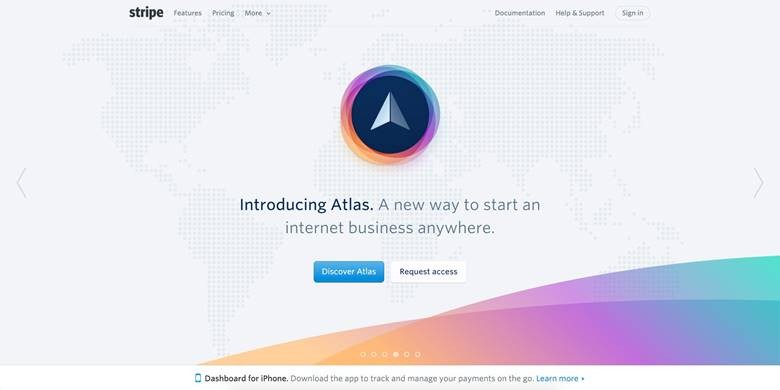
Stripe afiseaza doar cele mai importante 2 butoane pe paginile principale.
Paralizia alegerii
Conceptul din spatele Legii Hicks-Hyman este similar unui efect psihologic numit efectul de paralizie a alegerii, utilizat prima oara de marketerii din retail si adoptat ulterior si de catre designeri.
In cartea sa, The Paradox of Choice, psihologul american Barry Schwartz sustine ca reducerea numarului de optiuni oferite consumatorilor reduce anxietatea pe care acestia o simt in decursul procesului de luare a deciziilor.
De aceea, afisarea unui numar mai mic de optiuni va avea 2 efecte:
- Reducerea timpului necesar utilizatorilor de a lua o decizie pentru a-si continua drumul in cadrul produsului
- Reducerea disconfortului mental cauzat de evaluarea mai multor variante

In meniul din partea stanga din header, Stripe afiseaza doar cele mai valoroase 2 pagini si ascunde optiunile secundare sub un buton More.
Regula 3: Optimizeaza textele pentru scanare
Doua studii interesante au fost realizate de catre Nielsen Norman Group cu scopul de a investiga legatura dintre scanarea textului si usurinta de utilizare:
- Primul studiu arata faptul ca un stil de copywriting “concis, usor de scanat si obiectiv” imbunatateste modul de utilizare cu 124%
- Al doilea studiu arata ca “utilizatorii vor citi doar aproximativ 20% din textul de pe o pagina web normala”
Optimizarea textelor pentru scanare vizuala presupune 2 tipuri de optimizare: optimizare de layout si optimizare de content.
Optimizarea de layout
O buna optimizare incepe cu alegerea unui layout potrivit pentru proiect. Se pot folosi 3 tipuri principale de layout:
1. Diagrama Gutenberg
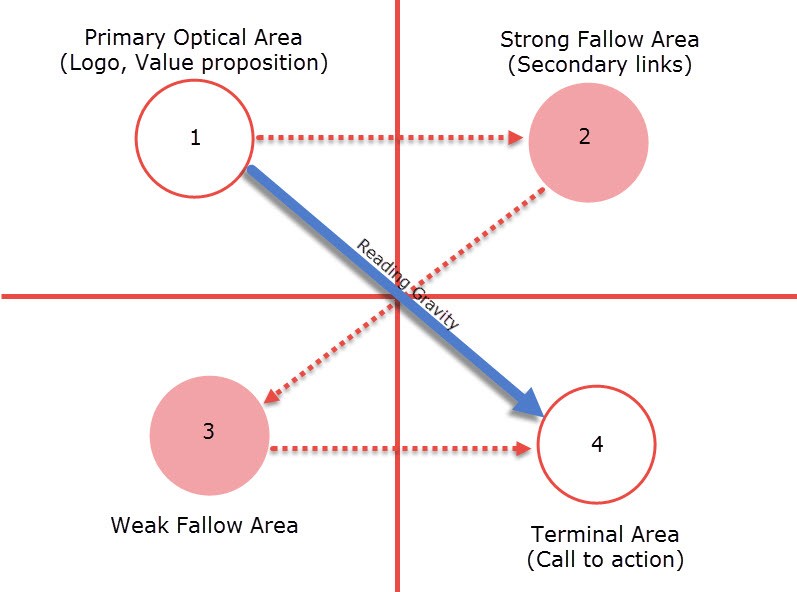
Diagrama Gutenberg este bine de utilizat pentru pagini cu foarte mult text si imparte layout-ul in 4 cadrane:
- Primary optical area, in partea de sus si stanga
- Strong fallow area, in partea de sus si dreapta
- Weak fallow area, in partea de jos si stanga
- Terminal area, in partea de jos si dreapta

Credit: Vanseo Design
Diagrama Gutenberg sugereaza faptul ca zonele principale de interes sunt sus/stanga si jos/dreapta, deoarece ochii urmaresc o axa de orientare numita reading gravity, explicata prin faptul ca ochii nu urmaresc o linie dreapta atunci cand scaneaza un text ci “cad” de la stanga spre dreapta.
2. Pattern-ul in Z
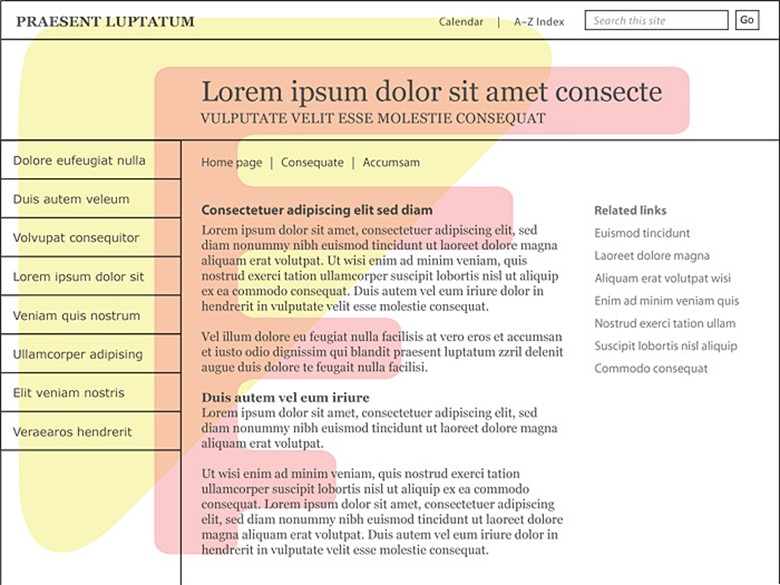
Urmareste forma literei Z, astfel incat ochii se misca din stanga sus catre dreapta sus si apoi in diagonala catre stanga jos si apoi dreapta jos. Este recomandata pentru interfete web simple, care contin putina informatie.
Atunci cand este repetat, pattern-ul in Z duce la patternul in Zig-Zag, care este folosit cu precadere pentru design-urile ce trebuie sa afiseze continutul sub forma de poveste, precum website-urile one-page, ce prezinta un anumit produs.
Pattern-ul in Z defineste de asemenea si Triunghiul de Aur (zona galbena din imaginea de mai jos), formata din prima miscare orizontala si prima miscare in diagonala a ochilor.

Credit: Web Style Guide
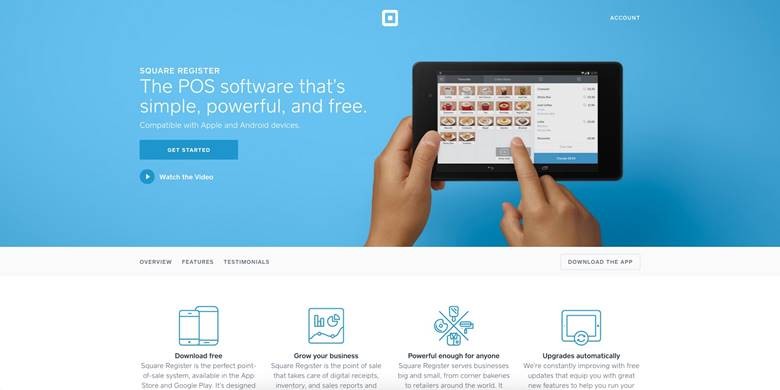
Pe pagina de homepage de la Square, se poate vedea cum acestia au optimizat layout-ul pentru a comunica informatiile esentiale ale produsului. Headline-ul, CTA-ul principal si CTA-ul catre video sunt toate plasate in interiorul Triunghiului de Aur
3. Pattern-ul in F
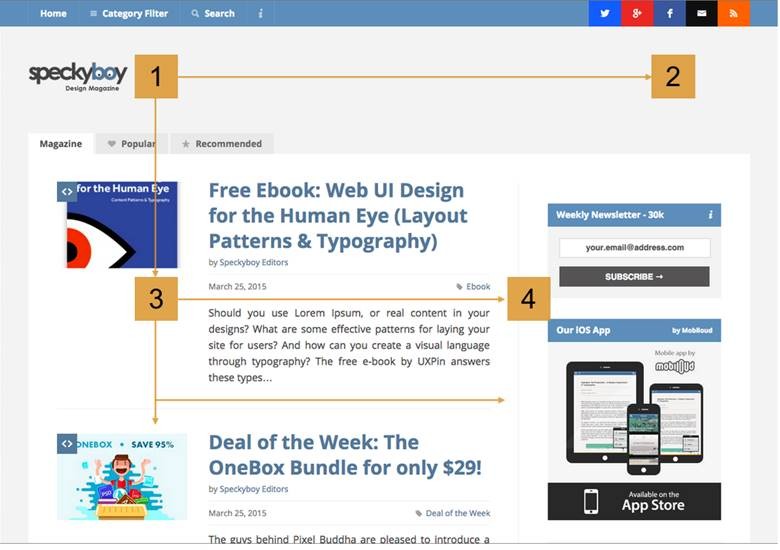
Probabil cel mai usor de recunoscut, Pattern-ul in F este cel mai evident la analizarea unor studii de eye-tracking. Aceste studii arata ca ochii se misca de la stanga la dreapta, in partea de sus a paginii, dar pe masura ce coboara, miscarea orizontala se reduce si ochii raman din ce in ce mai aproape de marginea din stanga.
Ca si in cazurile precedente, pattern-ul in F sugereaza faptul ca informatiile cele mai importante trebuie plasate in partea de sus si in stanga paginii, astfel incat acestea sa fie cele mai vizibile cand utilizatorii scaneaza pagina. Asta inseamna, spre exemplu, ca primul paragraf sa contina detaliile esentiale, subtitlurile sa inceapa cu cuvintele cheie si campurile formularelor sa fie aliniate la stanga.
Optimizarea de continut
Dupa alegerea celui mai potrivit layout, urmeaza optimizarea continutului din cadrul paginii. Mai exact:
- Textul sa fie prezentat sub forma de lista cu bullet-uri, atunci cand este posibil
- Subtitlurile sa fie scurte, explicative si sa inceapa cu cuvinte cheie
- Campurile formularelor sa fie aliniate la stanga
- Textul sa contina imagini sau ilustratii pentru a sparge textul in paragrafe mai usor de asimilat
- Cuvintele importate sa fie scrise cu alt font sau marcate cu bold
- Izolarea propozitiilor care contin informatiile cele mai importante
- Tratarea unei singure idei per paragraf
- Prezentarea de la inceput a unei parti din concluzie pentru a atrage interes
- Reducerea numarului de cuvinte
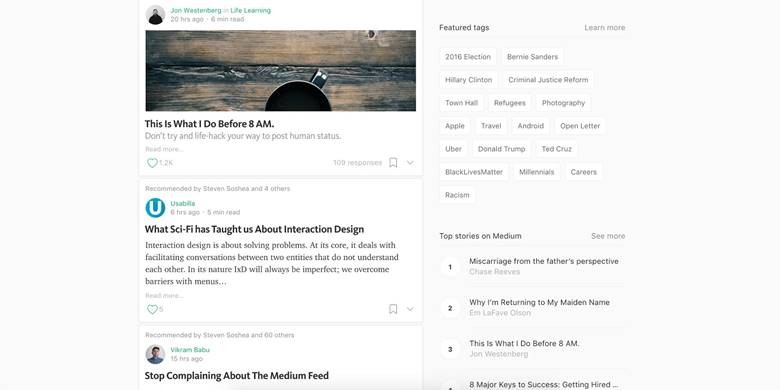
 Medium aliniaza continutul important la stanga si foloseste diferite culori, grosimi si marimi pentru fonturi.
Medium aliniaza continutul important la stanga si foloseste diferite culori, grosimi si marimi pentru fonturi.
Regula 4. Minimizeaza anxietatea interstitiala
Anxietatea interstitiala descrie starea temporara de tensiune pe care utilizatorii o experiementeaza intre momentul in care declanseaza o actiune si momenatul in care sistemul le furnizeaza un raspuns. Intarzierile sunt cauzate, de regula, de o incarcare lenta, feedback intarziat sau diverse probleme de latenta.
Pentru a minimiza anxietatea interstitiala, trebuie sa intelegem ca exista 2 componente care o alcatuiesc: anxietarea tranzitorie si anxietatea temporala.
1. Anxietatea tranzitorie
Este primul pas al secventei si se refera la tensiunea mentala derivata din timpul de tranzitie catre o alta pagina.
Acesta schimbare care duce utilizatorii de la un tip de design al interfetei la altul (precum pasii unul flow de checkout al unui magazin online) trebuie sa fie fluida pentru a pastra o experienta continua pentru utilizatori.
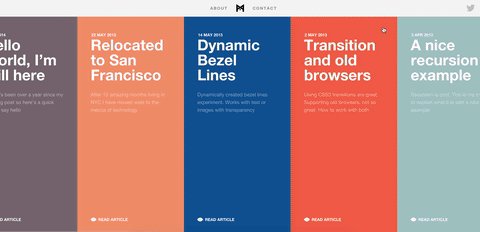
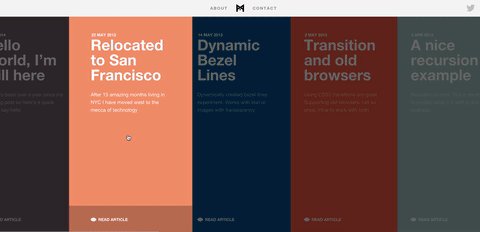
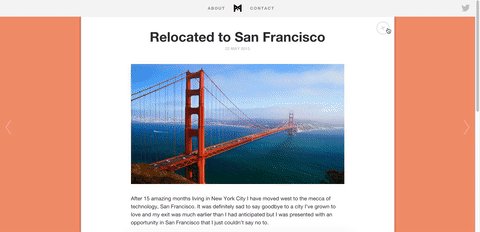
Cea mai buna modalitate de a reduce anxietatea tranzitorie este de a folosi animatii si tranzitii subtile intre ecrane sau pagini, precum cea din imaginea de mai jos, care ajuta utilizatorii sa se adapteze gradual la schimbarea dintre stari.

2. Anxietatea temporala
Vine ca un al doilea pas si descrie tensiunea mentala cauzata de timpul in care pagina accesata se incarca. Acest pas vine dupa ce utilizatorii ajung in noua pagina, cand de obicei dureaza putin pana cand intregul continut este incarcat.
In 2006, la Web 2.0 Conference, Marissa Mayer, pe atunci inca vicepresedinte Google, a prezentat un studiu in care se arata ca 0.5 secunde de intarziere a timpului de incarcare a paginii a dus la o scadere de 20% a traficului pentru pagina de search Google.
Exista 2 modalitati de a contracara acesta problema, ambele concentrandu-se pe ideea de a oferi ceva interesant din punct de vedere vizual, astfel incat utilizatorii sa nu priveasca la un ecran gol:
- Folosirea unei animatii de loading, precum un spinning wheel, loading bar, gif animat, copy animat etc. Intr-un articol pe acest subiect, Rusty Mitchell povesteste despre un test in cadrul Facebook care indica faptul ca “atunci cand utilizatorilor le era afisata o animatie de loading realizata custom in aplicatia de Facebook de iOS (stanga), acestia dadeau vina pe aplicatie pentru intarziere. Insa atunci cand acestora le era afisat un spinner default de iOS (dreapta), acestia dadeau vina pe sistemul de operare”
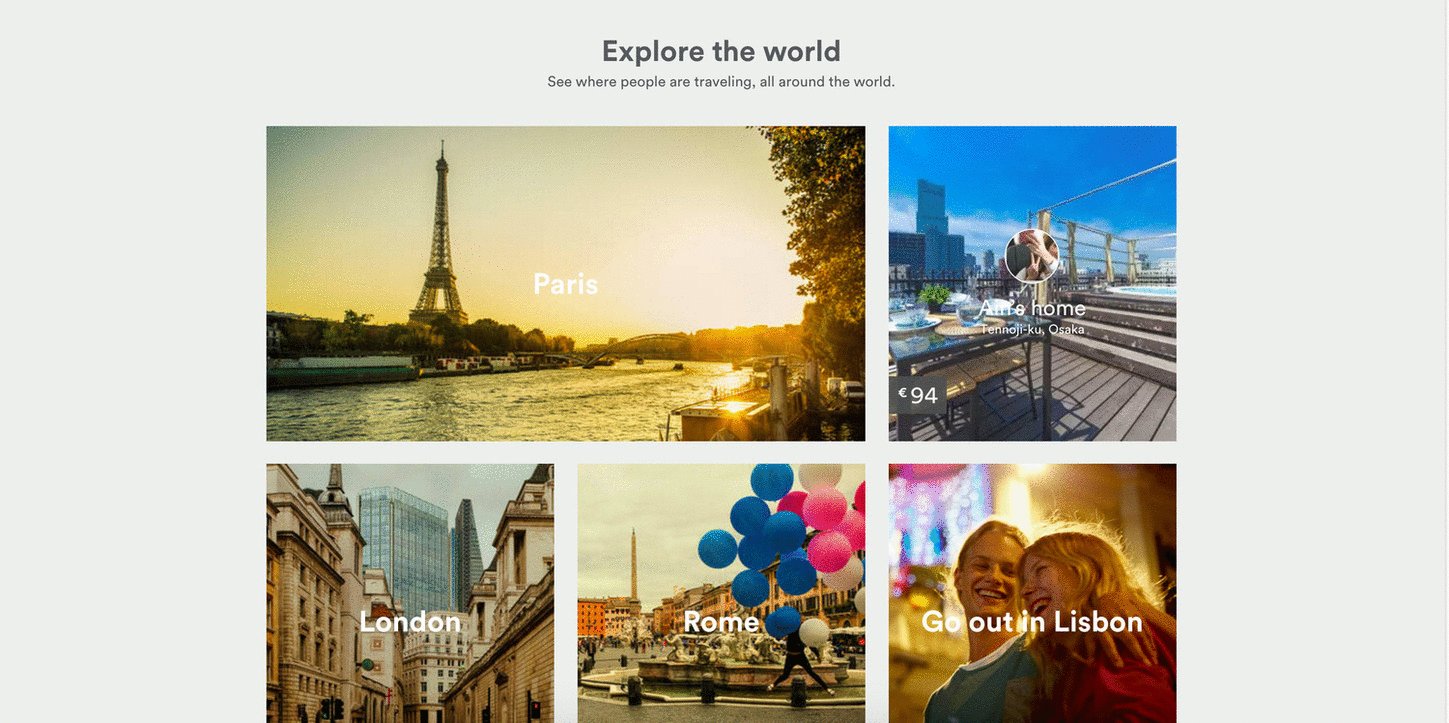
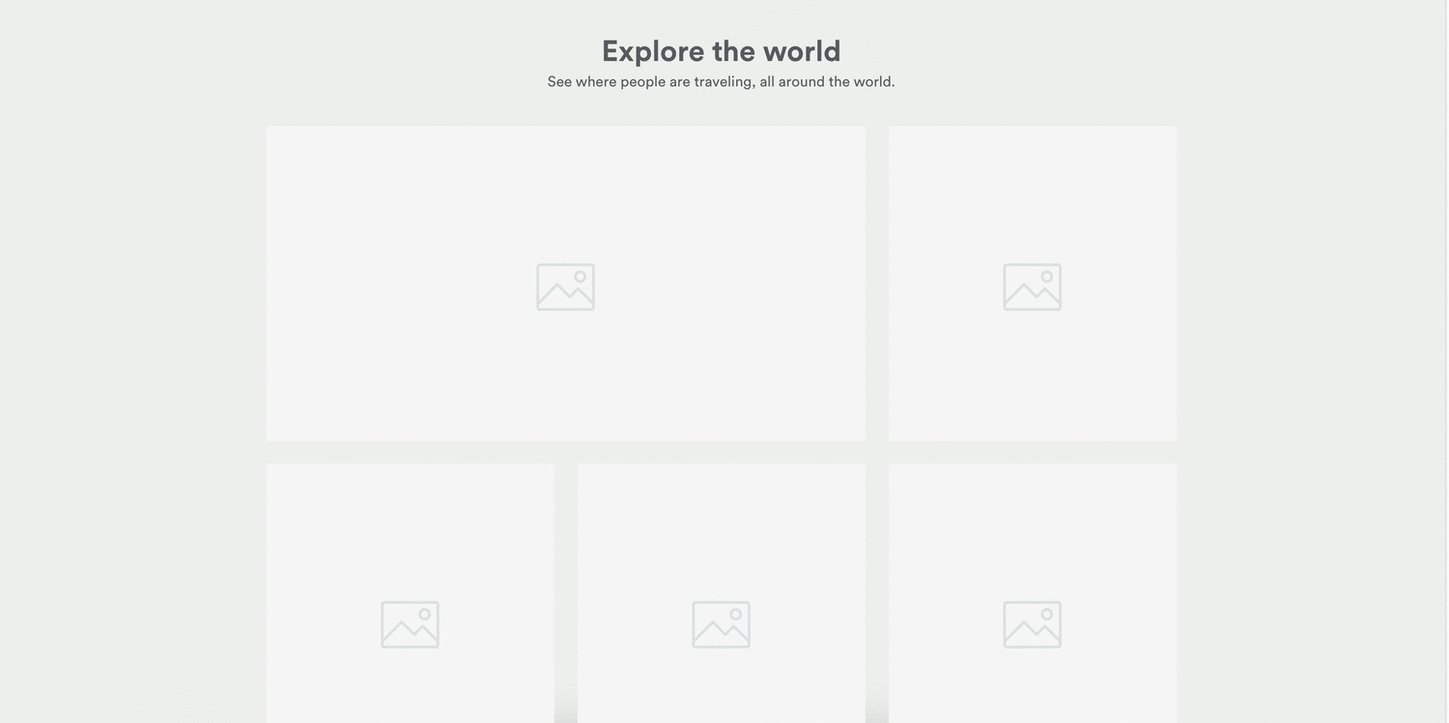
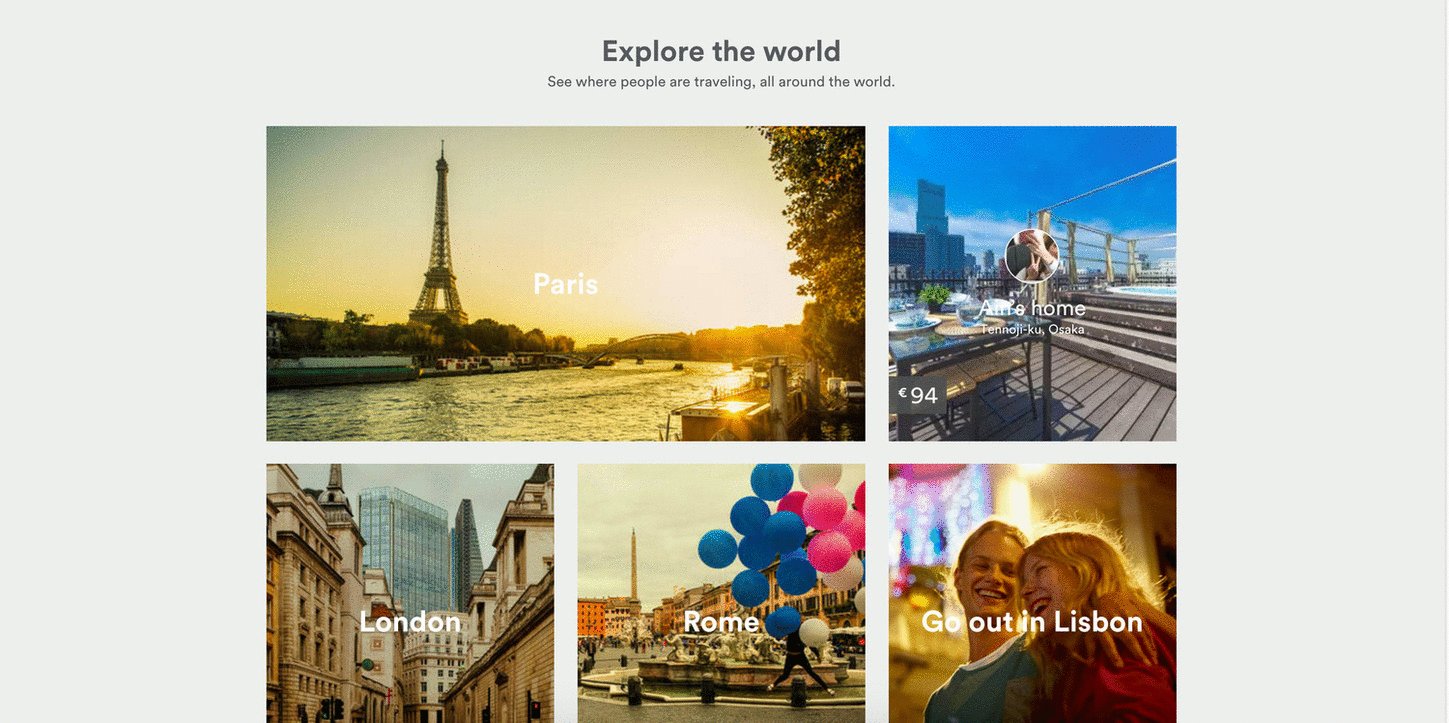
- Folosirea unei animatii placeholder, ce simuleaza continutul real care urmeaza sa fie incarcat. Medium foloseste acest truc, afisand imagini sub forma unui wireframe ca placeholder, pana cand imaginea reala se incarca.

Regula 5: Foloseste pattern-uri universale de design
Din momentul in care Internetul a inceput sa fie folosit in masa, designerii s-au confruntat cu o varietate de probleme, care necesitau solutii scalabile. De-a lungul anilor, cele mai de succes solutii au devenit pattern-uri pe care utilizatorii le inteleg acum intuitiv.
Pattern-urile universale de design sunt solutii de design validate si reutilizate, ce au rol de limbaj comun intre designeri si utilizatori. Pattern-urile functioneaza pentru ca oamenii isi ajusteaza comportamentul viitor in functie de experientele din trecut.
Plasarea link-urilor pe texte subliniate sau click-ul pe logo pentru a ajunge din nou pe homepage sunt toate pattern-uri de design pe care utilizatorii le gasesc usor de folosit deoarece acestia s-au obisnuit cu ele si aceste conventii au devenit familiare.
Chiar si acum, insa, majoritatea pattern-urilor sunt intr-o versiune beta si designerii cauta constant alternative inovative.

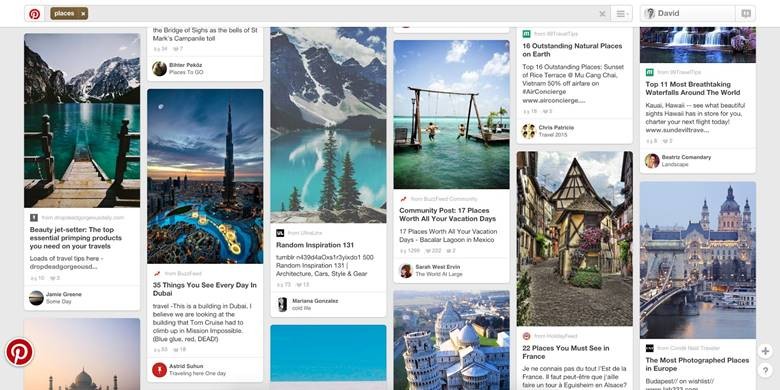
Pinterest este un exemplu de design inovativ, ce promoveaza un tip diferit de afisare a imaginilor.
Imbinarea dintre inovatie si consistenta este un element critic pentru un user experience de success, iar cei mai buni designeri urmaresc ambele aspecte ale consistentei atunci cand gandesc un nou produs: consistenta externa si consistenta interna.
1. Consistenta externa
Se refera la urmarirea si folosirea unor conventii universale de design, astfel incat utilizatorii sa nu fie confuzi atunci cand interactioneza cu designul tau. In afara cazului in care acest lucru este un obiectiv in sine, inconsistenta cu pattern-urile externe face ca utilizatorii sa paraseasca site-ul.

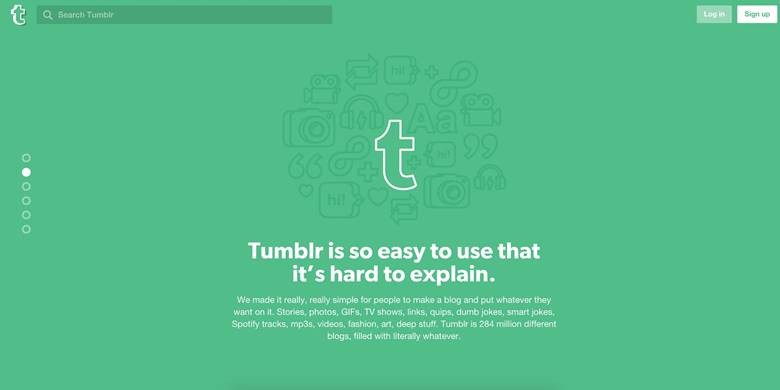
Tumblr are o consistenta externa, plasand butoanele de Log in si Sign up in partea sus si la dreapta, asa cum utilizatorii s-ar astepta.
2. Consistenta interna
Se refera la utilizarea aceluiasi set de pattern-uri in interiorul fiecarei pagini a interfetei, ceea ce este important pentru crearea unei experiente continue in modul de utilizare. Inconsistenta interna enerveaza utilizatorii si face ca produsul sa fie para greu de folosit si neprofesionist.

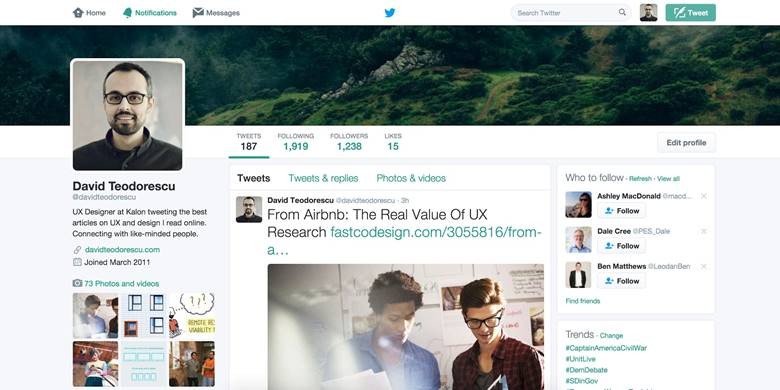
Twitter pastreaza o consistenta interna folosind aceleaasi culori pentru elementele interactive, precum butoane sau link- uri.
Concluzii
Viteza de utilizare este o caracteristica esentiala a produselor de succes.
Flow-urile de aplicatii sunt optimizate sa necesite cat mai putini pasi posibili iar informatia este prioritizata astfel incat utilizatorii sa gaseasca ceea ce doresc in cel mai scurt timp posibil. Ca rezultat, fiecare pas al experientei cu un produs este gandit, in cele din urma, pentru a respecta timpul utilizatorilor.
Aceste 5 reguli descrise mai sus sunt importante deoarece cresc rapiditatea cu care utilizatorii folosesc un produs digital. De fiecare data cand pornesti la crearea unui nou design, retine aceste puncte:
- Respecta Legea lui Fitts, marind zonele interactive si minimizand miscarea pointerului
- Respecta Legea Hicks-Hyman, reducand numarul de optiuni oferite utilizatorilor
- Optimizeaza textele pentru scanare, alegand un layout potrivit si formatand continutul
- Minimizeaza anxietatea interstitiala, folosind tranzitii care elimina intreruperile experientei cu produsul
- Foloseste pattern-uri universale de design, folosind comportamentul comun al utilizatorilor pentru o consistenta mai buna
David Teodorescu este User Experience Designer in cadrul Kalon Global Group. Urmareste-l pe Twitter si pe Medium.